


Our logo demonstrates both the historic strength of our organization and our bold future. It is clean, simple and balanced, showing our confidence and stature. The openness of the A gives a sense of a widening apperature. The wing symbol embedded in the design speaks to our roots as an aviation company, but also reflects our evolving direction as a high-technology company.
Our logo helps our audiences identify us. We never alter, modify, or recreate it, because doing so would dilute the value of our brand.
Our logo should always be taken from the electronic files provided as .ai, .png and .svg formats, and it should always be used in its entirety.
Any substitution of the symbol or wordmark is not acceptable.


When using the logo

Characteristics

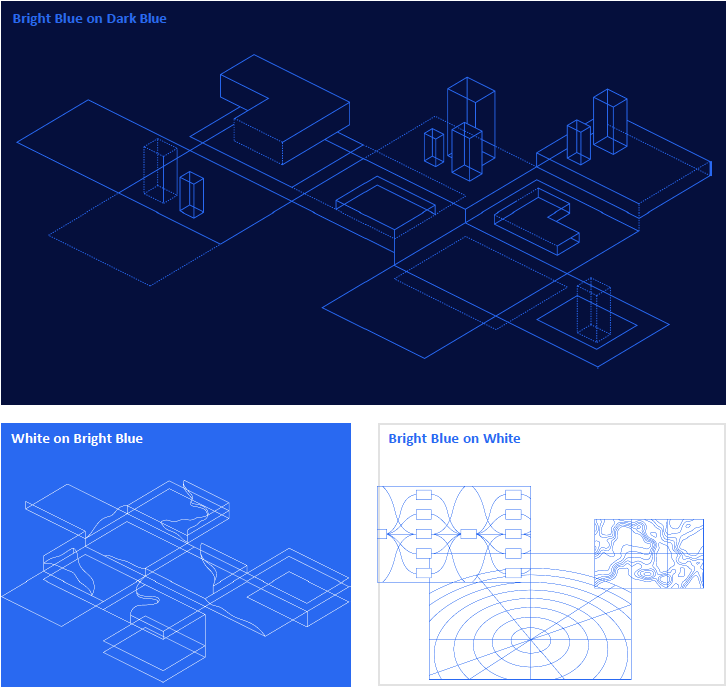
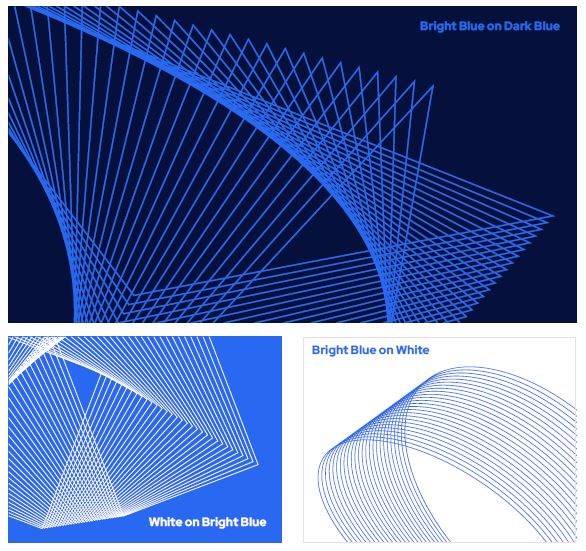
Similar to our illustrations, our abstract graphics are used to conceptualize abstract ideas. Our abstract graphics should be used when a concept isn't depictable or when an abstract graphic is more appropriate for the communication.
Characteristics
 Download Graphics
Download Graphics
We use iconography as a visual shorthand to represent simple objects or actions. Our icon style is linear and straightforward, with simple geometric shapes
Characteristics
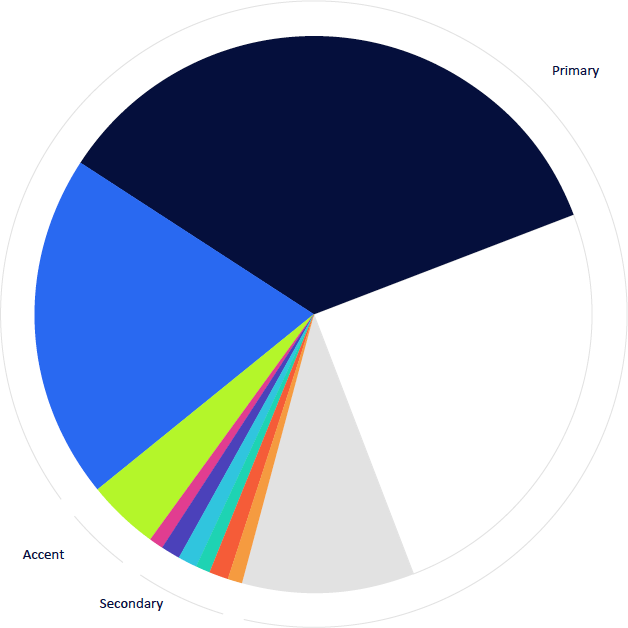
Use Dark Blue, White and Bright Blue as our primary colour floods. Use Bright Green only for text and linear graphics and for buttons in digital, as it displays better in digital than in print; therefore, limit its usage in printed materials.
Secondary colours should be reserved for use in infographics, charts and graphs. Do not use secondary colours for everyday branded materials.

Using typefaces strategically is the key to creating cohesive and clear communications. Follow these guidelines to ensure a clear information hierarchy.
Headline copy should be used in Dark Blue, Bright Blue or white. All body copy should be used only in Black or White except for calls to action text, which can also be used in Bright Blue or Bright Green.
Our primary typeface is Red Hat Display. We use this across print and digital applications. Red Hat Display Light is used for headlines. Red Hat Display Bold is used for subheadlines. Red Hat Display Regular is used for body copy.
We use Arial Regular and Arial Bold instead of Red Hat Display when creating day to day business communications in desktop programs such as PowerPoint.