


Notre logo illustre à la fois la force historique de notre organisation et notre avenir audacieux. Il est épuré, simple et équilibré, et témoigne de notre confiance et de notre stature. L’ouverture du A donne l’impression d’un élargissement croissant. Le symbole de l’aile intégré dans le design rappelle nos racines en tant que société d’aviation, mais reflète également notre orientation évolutive en tant que société de haute technologie.
Notre logo aide notre public à nous identifier. Nous ne l’altérons, le modifions ou le recréons jamais, car cela diluerait la valeur de notre marque.
Notre logo doit toujours être extrait des fichiers électroniques fournis aux formats .ai, .png et .svg, et il doit toujours être utilisé dans son intégralité.
Notre logo doit être facilement visible et reconnaissable. Ne l’encombrez pas d’autres images ou d’autres caractères.
L’espace libre autour du logo doit être, au minimum, de la largeur de la lettre « E ».


La simplicité de notre logo nous permet de l’utiliser de manière flexible. Notre logo peut apparaître en bleu foncé, en bleu clair et en blanc (ou en noir lorsque cela est nécessaire en raison de contraintes d’impression).
Variations de couleur

Caractéristiques

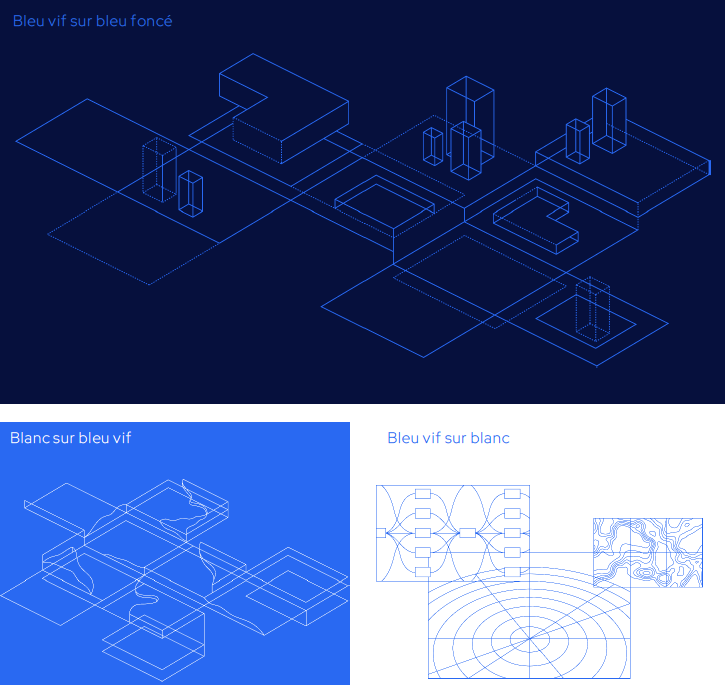
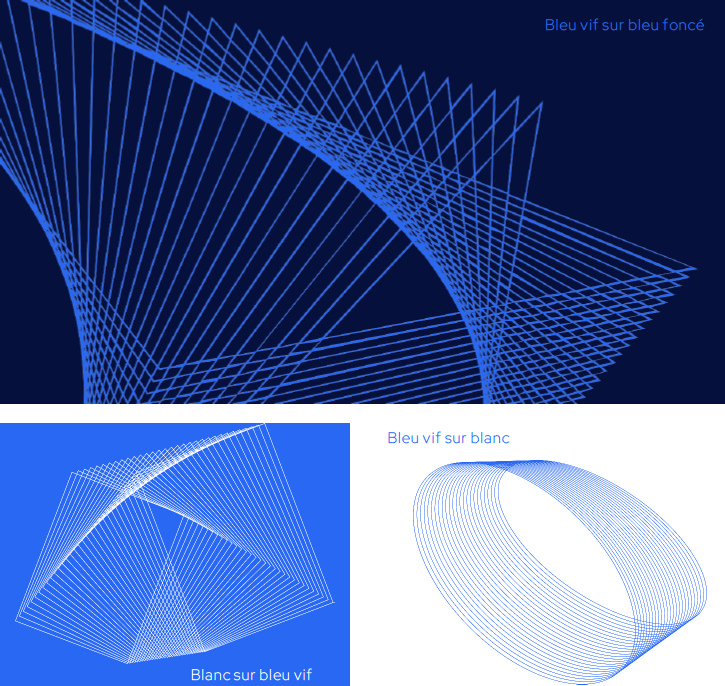
À l’instar de nos illustrations, nos graphiques abstraits sont utilisés pour conceptualiser des idées abstraites. Nos graphiques abstraits doivent être utilisés lorsqu’un concept n’est pas représentable ou que la communication se prête mieux à un tel graphique.
Caractéristiques
 Télécharger les graphiques
Télécharger les graphiques
Nous utilisons l’iconographie comme un raccourci visuel pour représenter des objets ou des actions simples. Notre style d’icône est au trait et direct avec des formes géométriques simples.
Comment créer nos icônes
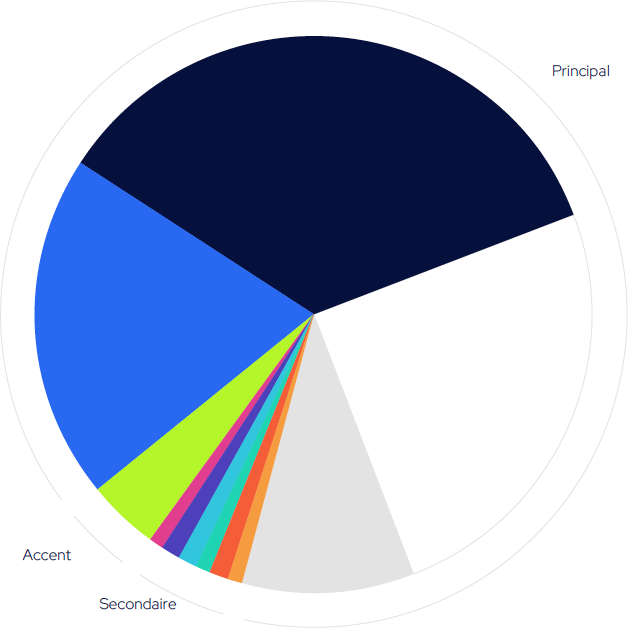
Utilisez le bleu foncé, le blanc et le bleu vif comme couleurs primaires. Utilisez le vert vif uniquement pour le texte et les graphiques linéaires et pour les boutons en numérique, puisqu’il s’affiche mieux en numérique qu’en imprimé; limitez donc son utilisation dans les documents à imprimer.
Les couleurs secondaires doivent être réservées aux infographies, aux diagrammes et aux graphiques. N’utilisez pas de couleurs secondaires pour les éléments de marque courants.

L’utilisation stratégique des polices de caractères est la clé pour créer des communications cohérentes et claires. Suivez ces directives pour garantir une hiérarchie claire des informations.
Le texte pour les titres courants doit être utilisé en bleu foncé, bleu vif ou blanc. Tout le corps du texte doit être utilisé en noir ou en blanc, à l’exception des textes d’appel à l’action, qui peuvent également être utilisés en bleu vif ou en vert vif.
Notre principale police de caractères est Red Hat Display. Nous l’utilisons pour les imprimés et les applications numériques. Red Hat Display Léger est utilisé pour les titres. Red Hat Display Gras est utilisé pour les sous-titres. Red Hat Display Régulier est utilisé pour le corps du texte.
Nous utilisons Arial Régulier et Arial Gras au lieu de Red Hat Display lorsque nous créons des communications professionnelles courantes dans des programmes de bureau tels que PowerPoint.